 Asset Publisher
Asset Publisher
Kompleksowy projekt adaptacji lasów i leśnictwa do zmian klimatu – mała retencja oraz przeciwdziałanie erozji wodnej na terenach górskich
Planowany okres realizacji: 2016-2023 r.
Beneficjent: Państwowe Gospodarstwo Leśne Lasy Państwowe
Celem projektu jest wzmocnienie odporności na zagrożenia związane ze zmianami klimatu w górskich ekosystemach leśnych. Podjęte działania będą ukierunkowane na zapobieganie powstawaniu lub minimalizację negatywnych skutków zjawisk naturalnych takich jak: niszczące działanie wód wezbraniowych, powodzie i podtopienia, susza i pożary.
Cel główny projektu zostanie osiągnięty poprzez realizację kompleksowych działań dotyczących zabezpieczenia lasów przed kluczowymi zagrożeniami związanymi ze zmianami klimatycznymi. Obejmą one rozwój systemów małej retencji oraz przeciwdziałanie nadmiernej erozji wodnej na terenach górskich.
Cele uzupełniające:
- odbudowa cennych ekosystemów naturalnych, a tym samym pozytywny wpływ na ochronę różnorodności biologicznej;
- ocena skutków przyrodniczych wykonywanych zadań realizowana poprzez prowadzenie monitoringu porealizacyjnego wybranych zadań adaptacyjnych. Monitoring będzie obejmował również kontynuację monitoringu wykonanego w ramach projektu małej retencji górskiej zrealizowanego w ramach POIiŚ 2007-2013, co pozwoli na uzyskanie cennych danych z wielolecia.
Nadleśnictwa zaangażowane w realizację projektu będą realizować inwestycje związane z:
- budową, przebudową lub odbudową zbiorników małej retencji i zbiorników suchych;
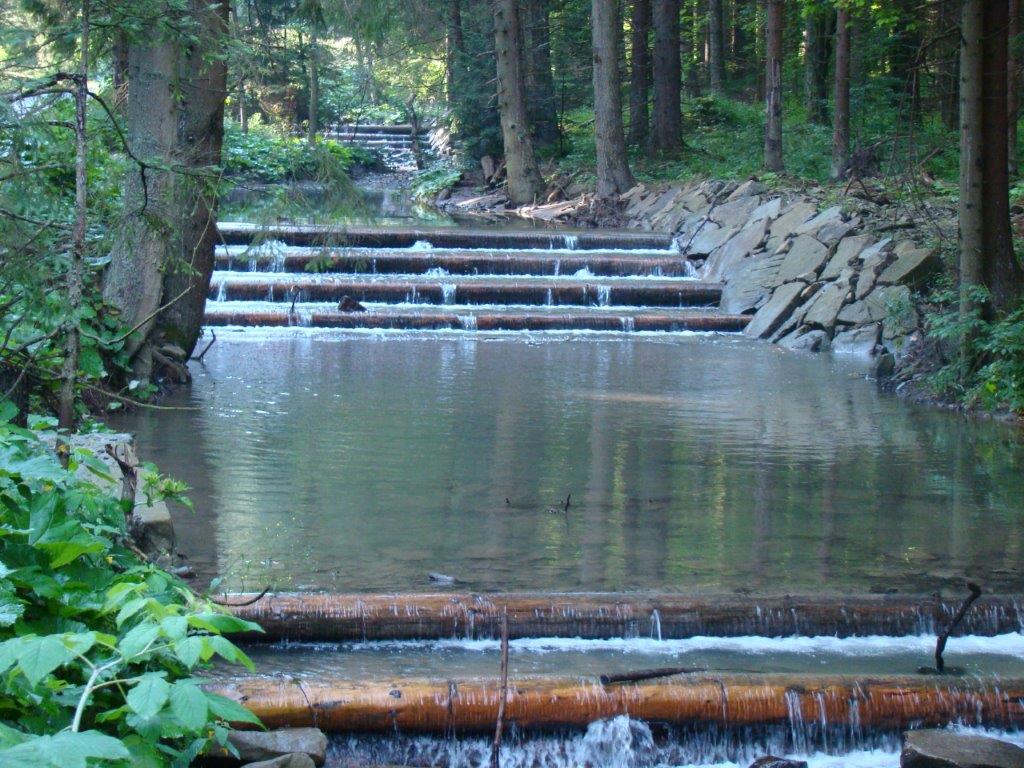
- budową, przebudową lub odbudową małych urządzeń piętrzących (zastawki, małe progi, przetamowania) na kanałach i rowach w celu spowolnienia odpływu wód powierzchniowych, przywracania funkcji obszarów mokradłowych i ich ochrony oraz odtwarzanie terenów zalewowych;
- przebudową i rozbiórką obiektów hydrotechnicznych niedostosowanych do wód wezbraniowych (mostów, przepustów, brodów);
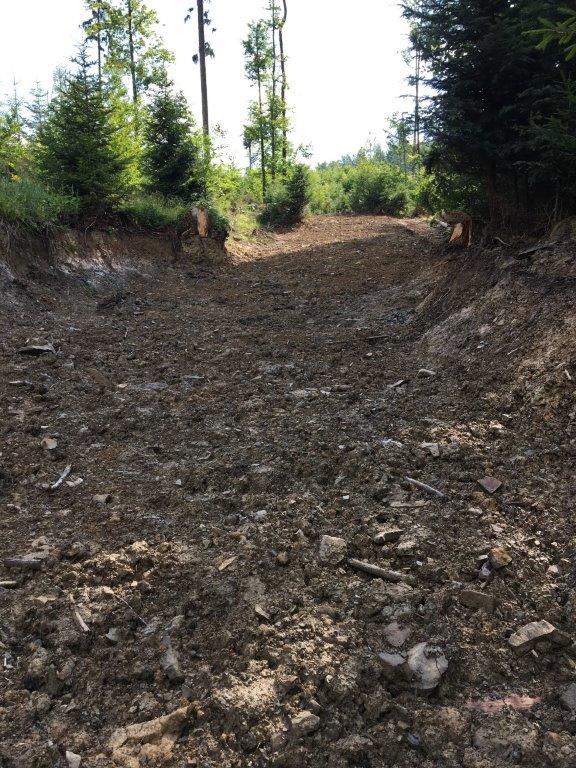
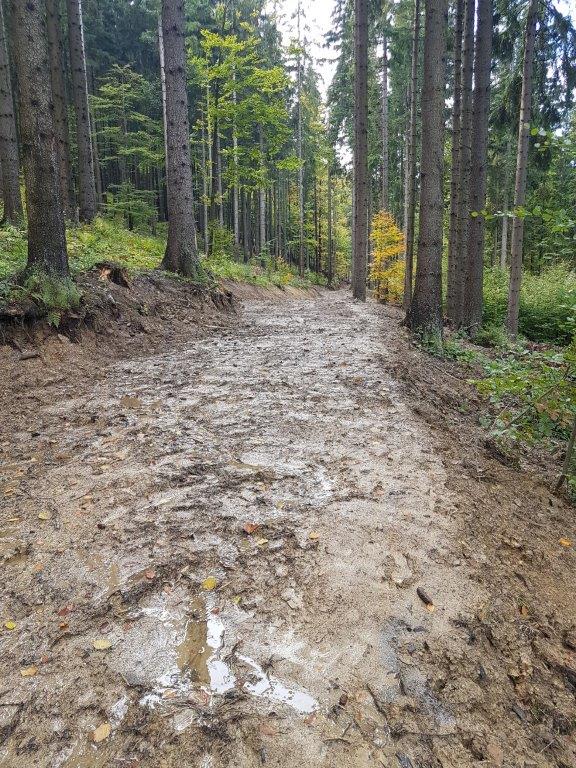
- zabudową przeciwerozyjną dróg, szlaków zrywkowych oraz zabezpieczenie obiektów infrastruktury leśnej przed skutkami nadmiernej erozji wodnej związanej z gwałtownymi opadami i spływami wód (m.in. wodospusty, płotki drewniane, kaszyce, narzut kamienny).
Projekt wykorzystuje kompleksowe zabiegi łączące przyjazne środowisku metody przyrodnicze i techniczne. Planowane są w większości małe obiekty/budowle o prostej konstrukcji. Wybierane technologie mają nie pogarszać naturalnego środowiska przyrodniczego, preferuje się materiały naturalne.
Bezpośrednim efektem realizacji projektu będzie zretencjonowanie 400 tys. m³ wody.
Wartość projektu
Planowany całkowity koszt realizacji projektu wynosi 265 950 932,22 zł
Maksymalna kwota wydatków kwalifikowalnych wynosi 198 210 514,00 zł
Maksymalna kwota dofinansowania z funduszy europejskich wynosi 168 478 936,90 zł.
W latach 2018-2020 Nadleśnictwo Ujsoły w ramach realizacji projektu wykonało dylówki w pięciu leśnictwach:

Dylówka w leśnictwie Bendoszka

Dylówka w leśnictwie Okrągłe

Dylówka w leśnictwie Cicha

Dylówka w leśnictwie Morgi

Dylówka w leśnictwie Petkówka
Mała Retencja Górska 2011-2015
„Przeciwdziałanie skutkom odpływu wód opadowych na terenach górskich. Zwiększenie retencji i utrzymanie potoków oraz związanej z nimi infrastruktury w dobrym stanie" 2011-2015

W Nadleśnictwie Ujsoły w latach 2011 -2015 realizowany był projekt współfinansowany ze środków Unii Europejskiej pn. „Przeciwdziałanie skutkom odpływu wód opadowych na terenach górskich. Zwiększenie retencji i utrzymanie potoków oraz związanej z nimi infrastruktury w dobrym stanie" w ramach III Priorytetu Programu Operacyjnego Infrastruktura i Środowisko.
Jest to indywidualny projekt, którego beneficjentem jest Państwowe Gospodarstwo Leśne Lasy Państwowe koordynowany przez Centrum Koordynacji Projektów Środowiskowych. Projekt realizowany jest na terenie 55 nadleśnictw w 4 regionalnych dyrekcjach Lasów Państwowych.
Celem projektu jest spowolnienie odpływu wód oraz zwiększenie możliwości retencyjnych zlewni górskich, dzięki czemu minimalizowane są skutki powodzi, niszczącego działania wód wezbraniowych oraz suszy. Działania prowadzone w projekcie to retencjonowanie i renaturyzacja cieków stałych oraz obszarów podmokłych, kontrola spływu powierzchniowego oraz wyrównywanie i spowalnianie spływu wód wezbraniowych.
Zadania zrealizowane w ramach projektu na terenie Nadleśnictwa Ujsoły:
1. Zabudowa nieczynnych szlaków zrywkowych w leśnictwie Sól na długości 19,87 km
2. Zabudowa nieczynnych szlaków zrywkowych w leśnictwie Nickulina na długości 29,09 km
3. Modernizacja zabudowy potoku „Dziobaki" w leśnictwie Rycerki
4. Modernizacja zabudowy potoku „Radecki" w leśnictwie Praszywka
5. Modernizacja zabudowy potoku „Straceniec" w leśnictwie Złatna
6. Modernizacja zabudowy potoku „Ciapków" w leśnictwie Bendoszka
7. Modernizacja zabudowy potoku „Racza" w leśnictwie Racza
8. Modernizacja zabudowy potoku „Urwisko" w leśnictwie Cicha.
Łączna wartość wydatków kwalifikowanych wyniosła 3 097 146,32 zł
Kwota dotacji wyniosła : 2 632 574,34 zł






 Web Content Display
Web Content Display

 Asset Publisher
Asset Publisher
Apel
Error on line 245, column 29 in 10097#20183917#27914661 file.extension is undefined. It cannot be assigned to fExtension
1<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.portlet.journal.service.JournalArticleLocalService") />
2<#assign dlFileEntryLocalService = serviceLocator.findService("com.liferay.portlet.documentlibrary.service.DLFileEntryLocalService") />
3<#assign imageLocalService = serviceLocator.findService("com.liferay.portal.service.ImageLocalService") />
4
5<#assign journalArticleId = .vars["reserved-article-id"].data?replace('.', '-') />
6<#assign journalArticle = journalArticleLocalService.getArticle(getterUtil.getLong(groupId), journalArticleId) />
7<#assign journalArticleCreateDate = journalArticle.getCreateDate() />
8<#assign journalArticleModifiedDate = journalArticle.getModifiedDate() />
9<#assign journalArticleAuthor = .vars["reserved-article-author-name"].data />
10<#if coauthors?? && coauthors.data?has_content>
11 <#assign journalArticleAuthor = coauthors.data />
12</#if>
13<#if title?? && title.data?has_content>
14 <#assign journalArticleTitle = title.data />
15<#else>
16 <#assign journalArticleTitle = .vars["reserved-article-title"].data />
17</#if>
18<#assign journalArticleUrlTitle = journalArticle.getUrlTitle() />
19
20<#assign serviceContext = staticUtil["com.liferay.portal.service.ServiceContextThreadLocal"].getServiceContext() />
21<#assign themeDisplay = serviceContext.getThemeDisplay() />
22<#assign portletId = themeDisplay.getPortletDisplay().getId() />
23
24<div id="article-${journalArticleId}" class="nfh-cp-article">
25
26 <h1 class="title">${journalArticleTitle}</h1>
27
28 <#if showcreatedate?? && showcreatedate.data == "true">
29 <#assign journalArticleModifiedDate = journalArticle.getCreateDate() />
30 </#if>
31 <div class="metadata">${journalArticleModifiedDate?string["dd.MM.yyyy"]} | ${journalArticleAuthor}</div>
32
33 <#-- MEDIA SPOŁECZNOŚCIOWE -->
34 <#assign printGroupId = "" />
35 <#if journalArticle.groupId != themeDisplay.scopeGroupId>
36 <#assign printGroupId = themeDisplay.scopeGroupId />
37 </#if>
38 <div class="social-media">
39 <div class="addthis_toolbox addthis_default_style">
40 <input type="image" alt="${languageUtil.get(locale, "print")}" src="${themeDisplay.pathThemeImages}/nfh-cp/icon-print-20x17.png" onclick="Nfhcp.AssetPublisherPortlet.printFullContent('${portletId}', '${journalArticleId}', '${printGroupId}', '${journalArticleUrlTitle}');" class="print"/>
41 </div>
42 </div>
43
44 <#-- ZDJĘCIA DO GALERII -->
45 <#assign galleryImages = [] />
46 <#assign mainGalleryUuid = "" />
47 <#assign imageDesc = ""/>
48
49 <#-- Zdjęcie główne z galerii -->
50 <#if mainphotogallery?? && mainphotogallery.data?has_content>
51 <#assign url = mainphotogallery.data />
52 <#if url?starts_with("/image/image_gallery")>
53 <#assign uuid = httpUtil.getParameter(url, "uuid", false)?string />
54 <#assign groupId = getterUtil.getLong(httpUtil.getParameter(url, "groupId", false), 0) />
55 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) ?? >
56 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
57
58 <#if image??>
59 <#assign mainGalleryUuid = uuid />
60 <#assign imageDesc = htmlUtil.escapeAttribute(image.description) />
61 </#if>
62
63 <#assign galleryImage = {"url" : mainphotogallery.data, "thumbUrl" : mainphotogallery.data + "&width=250", "desc" : imageDesc, "uuid" : mainGalleryUuid} />
64 <#assign galleryImages = galleryImages + [galleryImage] />
65 </#if>
66 <#elseif url?contains("/documents/")>
67 <#assign urlParts = stringUtil.split(url, "?") />
68 <#assign urlParts = stringUtil.split(urlParts[0]?string, "/") />
69 <#assign groupId = getterUtil.getLong(urlParts[2]) />
70 <#assign folderId = getterUtil.getLong(urlParts[3]) />
71 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
72
73
74 <#if urlParts?size gt 5>
75 <#assign uuid = urlParts[5]?string />
76 <#assign mainGalleryUuid = uuid />
77 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
78 <#else>
79 <#assign image = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
80 <#assign mainGalleryUuid = image.uuid />
81 </#if>
82
83 <#assign galleryImage = {"url" : mainphotogallery.data, "thumbUrl" : mainphotogallery.data + "&width=250", "desc" : htmlUtil.escapeAttribute(image.description), "uuid" : mainGalleryUuid} />
84 <#assign galleryImages = galleryImages + [galleryImage] />
85 </#if>
86 <#-- Zdjęcie główne -->
87 <#elseif mainphoto?? && mainphoto.data?has_content>
88 <#assign galleryImage = {"url" : mainphoto.data, "thumbUrl" : mainphoto.data + "&width=250", "desc" : htmlUtil.escapeAttribute(mainphoto.maindesc.data), "uuid" : "----"} />
89 <#assign galleryImages = galleryImages + [galleryImage] />
90 </#if>
91
92 <#-- Zdjęcia dodatkowe z dysku -->
93 <#if additionalphoto?? >
94 <#list additionalphoto.getSiblings() as additionalphotoItem>
95 <#if additionalphotoItem.data?has_content>
96 <#assign galleryImage = {"url" : additionalphotoItem.data, "thumbUrl" : additionalphotoItem.data + "&width=250", "desc" : htmlUtil.escapeAttribute(additionalphotoItem.photodescription.data), "uuid" : "----"} />
97 <#assign galleryImages = galleryImages + [galleryImage] />
98 </#if>
99 </#list>
100 </#if>
101
102 <#-- Zdjęcia z galerii -->
103 <#if additionalphotogallery?? && additionalphotogallery.data?has_content>
104 <#assign url = additionalphotogallery.data />
105 <#if url?starts_with("/image/image_gallery")>
106 <#assign uuid = httpUtil.getParameter(url, "uuid", false)?string />
107 <#assign groupId = getterUtil.getLong(httpUtil.getParameter(url, "groupId", false), 0) />
108
109 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId)?? >
110 <#assign image = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
111 </#if>
112 <#elseif url?contains("/documents/")>
113 <#assign urlParts = stringUtil.split(url, "/") />
114 <#assign groupId = getterUtil.getLong(urlParts[2]) />
115 <#assign folderId = getterUtil.getLong(urlParts[3]) />
116 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
117
118 <#if dlFileEntryLocalService.getFileEntry(groupId, folderId, title)?? >
119 <#assign image = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
120 </#if>
121 </#if>
122
123 <#if image??>
124 <#assign folderId = image.folderId />
125 <#assign folderImages = dlFileEntryLocalService.getFileEntries(groupId, folderId) />
126 <#if folderImages??>
127 <#list folderImages?sort_by("name") as folderImage>
128 <#if folderImage.uuid != mainGalleryUuid>
129 <#assign folderImageDescription = folderImage.description />
130 <#if folderImage.description?lower_case == folderImage.title?lower_case + folderImage.extension?lower_case>
131 <#assign folderImageDescription = "" />
132 </#if>
133
134 <#assign galleryImage = {"url" : "/image/image_gallery?uuid=" + folderImage.uuid + "&groupId=" + folderImage.groupId,
135 "thumbUrl" : "/image/image_gallery?uuid=" + folderImage.uuid + "&groupId=" + folderImage.groupId + "&width=250",
136 "desc" : htmlUtil.escapeAttribute(folderImageDescription),
137 "uuid" : folderImage.uuid} />
138 <#assign galleryImages = galleryImages + [galleryImage] />
139 </#if>
140 </#list>
141 </#if>
142 </#if>
143 </#if>
144
145 <#-- GALERIA OBRAZÓW -->
146 <#if galleryImages?size gt 1>
147 <div id="gallery-${journalArticleId}" class="multiple-image-gallery royalSlider rsDefault">
148 <#list galleryImages as galleryImage>
149 <a href="${galleryImage.url + "&width=560"}" class="rsImg" data-rsbigimg="${galleryImage.url}">
150 <img src="${galleryImage.thumbUrl}" width="125" uuid="${galleryImage.uuid}" class="rsTmb" />
151 ${galleryImage.desc}
152 </a>
153 </#list>
154 </div>
155 <#elseif galleryImages?size == 1>
156 <div class="single-image-gallery">
157 <div id="gallery-${journalArticleId}">
158 <#list galleryImages as galleryImage>
159 <a href="${galleryImage.url}" rel="lightbox" title="${htmlUtil.escape(galleryImage.desc)}">
160 <img src="${galleryImage.url}&width=716" alt="${htmlUtil.escape(galleryImage.desc)}" />
161 <#if galleryImage.desc?has_content>
162 <div class="mainphotogallery-description">${galleryImage.desc}</div>
163 </#if>
164 </a>
165 </#list>
166 </div>
167 </div>
168 </#if>
169
170 <#-- ZAWARTOŚĆ ARTYKUŁU -->
171 <#if abstract?? && abstract.data?has_content>
172 <p class="description">${abstract.data}</p>
173 <#else>
174 <p class="description">${.vars["reserved-article-description"].data}</p>
175 </#if>
176
177 <div class="content">${content.data}</div>
178
179 <#-- ZAŁĄCZNIKI -->
180 <#assign hasAttachments = false />
181 <#if file?? && file.getSiblings()?size gt 0>
182 <#list file.getSiblings() as fileItem>
183 <#if fileItem.filedescription?? && fileItem.filedescription.data?has_content>
184 <#assign fileItemName = fileItem.filedescription.data />
185 <#elseif fileItem.filetitle?? && fileItem.filetitle.data?has_content>
186 <#assign fileItemName = fileItem.filetitle.data />
187 <#else>
188 <#assign fileItemName = fileItem.data />
189 </#if>
190 <#if fileItemName?? && fileItemName?has_content>
191 <#assign hasAttachments = true />
192 </#if>
193 </#list>
194 </#if>
195 <#if hasAttachments>
196 <div class="attachments">
197 <h2>${languageUtil.get(locale, "resources-to-get")}</h2>
198 <ul class="attachment-list">
199 <#list file.getSiblings() as fileItem>
200 <#if fileItem.filedescription?? && fileItem.filedescription.data?has_content>
201 <#assign fileItemName = fileItem.filedescription.data />
202 <#elseif fileItem.filetitle?? && fileItem.filetitle.data?has_content>
203 <#assign fileItemName = fileItem.filetitle.data />
204 <#else>
205 <#assign fileItemName = fileItem.data />
206 </#if>
207
208 <#if fileItemName?? && fileItemName?has_content>
209 <#assign url = fileItem.data />
210 <#if url?contains("/documents/")>
211 <#assign urlParts = stringUtil.split(url, "?") />
212 <#assign urlParts = stringUtil.split(urlParts[0]?string, "/") />
213 <#assign groupId = getterUtil.getLong(urlParts[2]) />
214 <#assign folderId = getterUtil.getLong(urlParts[3]) />
215 <#assign title = httpUtil.decodeURL(urlParts[4]?string, true) />
216 <#if urlParts?size gt 5>
217 <#assign uuid = urlParts[5]?string />
218 <#if dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId)?? >
219 <#assign file = dlFileEntryLocalService.getDLFileEntryByUuidAndGroupId(uuid, groupId) />
220 </#if>
221 <#else>
222 <#if dlFileEntryLocalService.getFileEntry(groupId, folderId, title)?? >
223 <#assign file = dlFileEntryLocalService.getFileEntry(groupId, folderId, title) />
224 </#if>
225 </#if>
226 <#if file?? && file.icon??>
227 <#assign fileIcon = file.icon + ".png" />
228 </#if> </#if>
229 <#if !fileIcon?? || !fileIcon?has_content>
230 <#assign fileItemExt = fileItem.data />
231 <#assign indexOfDot = fileItemExt?last_index_of(".") + 1 />
232 <#assign indexOfSlash = fileItemExt?last_index_of("/") />
233 <#if indexOfSlash gt indexOfDot>
234 <#assign fileItemExt = fileItemExt?substring(0, indexOfSlash) />
235 </#if>
236 <#assign fileIcon = fileItemExt?substring(indexOfDot) + ".png" />
237 </#if>
238 <#if fileItem.wcagdescription?? && fileItem.wcagdescription.data?has_content>
239 <#assign fileItemWCAGDesc = fileItem.wcagdescription.data />
240 <#else>
241 <#assign fileItemWCAGDesc = "" />
242 </#if>
243 <#if file?? >
244 <#assign
245 fExtension = file.extension
246 textFormatter = staticUtil["com.liferay.portal.kernel.util.TextFormatter"]
247 sizeFormatted = textFormatter.formatStorageSize(file.size, locale)
248 />
249 </#if>
250
251 <li>
252 <a href="${fileItem.data}" target="_blank" <#if fileItemWCAGDesc?? && fileItemWCAGDesc?has_content>title="${htmlUtil.escapeAttribute(fileItemWCAGDesc)}"</#if>><img src="${themeDisplay.pathThemeImages}/file_system/small/${fileIcon}"></a>
253 <a href="${fileItem.data}" target="_blank" <#if fileItemWCAGDesc?? && fileItemWCAGDesc?has_content>title="${htmlUtil.escapeAttribute(fileItemWCAGDesc)}"</#if>>${fileItemName} (${stringUtil.upperCase(fExtension)}, ${sizeFormatted})</a>
254 </li>
255 </#if>
256 </#list>
257 </ul>
258 </div>
259 </#if>
260</div>






